
2023 সালের শেষে, ইন্টেলের প্রথম প্রজন্মের কোর আল্ট্রা প্রকাশিত হয়েছিল। ইন্টেল জানিয়েছে যে এটি 40 বছরের মধ্যে ইন্টেলের সবচেয়ে বড় পিসি প্রসেসর পরিবর্তন। কারণটি ছিল, ইন্টেল 4 প্রক্রিয়া বাস্তবায়নের পাশাপাশি, আরও গুরুত্বপূর্ণ, আল্ট্রা সিরিজ চিপ আর্কিটেকচারে পরিবর্তন।
এটি এআই যুগের লক্ষ্যে ইন্টেল দ্বারা চালু করা একটি নতুন সিরিজ, বিশেষ করে এনপিইউ মডিউলের সংযোজন, যা স্পষ্টতই এআইকে পরিবেশন করে। এছাড়াও, ইন্টেল 4 প্রক্রিয়াটি আল্ট্রা সিরিজকে উচ্চতর ট্রানজিস্টর ঘনত্ব দেয়, যা উন্নত শক্তি দক্ষতা নিয়ে আসে।
এই বছর CES-এ Intel Core Ultra 200HX-এর অফিসিয়াল লঞ্চের পর, Intel Core Ultra 200HX নতুন পণ্য শেয়ারিং ইভেন্ট বেইজিংয়ে অনুষ্ঠিত হয়েছিল। 10টি OEM-এর থেকে 20টি উচ্চ-কার্যক্ষমতা সম্পন্ন নোটবুক উন্মোচন করা হয়েছে, যা মুক্তি থেকে লঞ্চ পর্যন্ত প্রক্রিয়া সম্পন্ন করেছে।

এখানে আমরা ইন্টেলকে একটি "শুল্ক পুরস্কার" ইস্যু করতে চাই। অতীতে, বিভিন্ন নির্মাতাদের প্রেস কনফারেন্স এবং তুলনা প্রতিদ্বন্দ্বী নির্মাতাদের পণ্যের তুলনা করত। এবার ইন্টেল তার নিজস্ব পণ্য বেছে নিয়েছে, বিশেষ করে গত বছরের শুরুতে প্রকাশিত Core i9-14900HX।

মৌলিক কর্মক্ষমতার পরিপ্রেক্ষিতে, Intel Core Ultra 9 285HX-এর একটি 10% একক-কোর কর্মক্ষমতা উন্নতি এবং Core i9 14900HX (Cinebench 2024 পরীক্ষার উপর ভিত্তি করে) এর তুলনায় একটি 19% মাল্টি-কোর কর্মক্ষমতা উন্নতি রয়েছে।
পারফরম্যান্স টেস্টিং সফ্টওয়্যার যেমন GeekBench 6.3, Intel Core Ultra 9 285HX-এও Core i9 14900HX-এর তুলনায় কর্মক্ষমতা উন্নতির বিভিন্ন ডিগ্রি রয়েছে। উদাহরণস্বরূপ, GeekBench 6.3 একক-কোর কর্মক্ষমতা 5% বৃদ্ধি পেয়েছে, এবং মাল্টি-কোর কর্মক্ষমতা 25% বৃদ্ধি পেয়েছে।
যদিও এই রিলিজটি মূলত গেমিং ল্যাপটপের জন্য, Intel Core Ultra 9 200HX আসলে ডিজাইন কাজের জন্যও উপযুক্ত। Core i9 14900HX-এর সাথে তুলনা করে, Intel Core Ultra 9 285HX-এ ডিজাইন ওয়ার্কলোডের জন্য POV-রে পারফরম্যান্সে 31% উন্নতি হয়েছে।
এমনকি Intel Core Ultra 9 275HX, যার অবস্থান কিছুটা কম, প্রকৃত গেম পারফরম্যান্সের পরিপ্রেক্ষিতে Core i9 14900HX এর তুলনায় গেম পারফরম্যান্সে উল্লেখযোগ্য উন্নতি হয়েছে।

পারফরম্যান্সের উন্নতির পাশাপাশি, ইন্টেল কোর আল্ট্রা 9 200HX সিরিজের আরও অনেক ভাল শক্তি দক্ষতা রয়েছে।
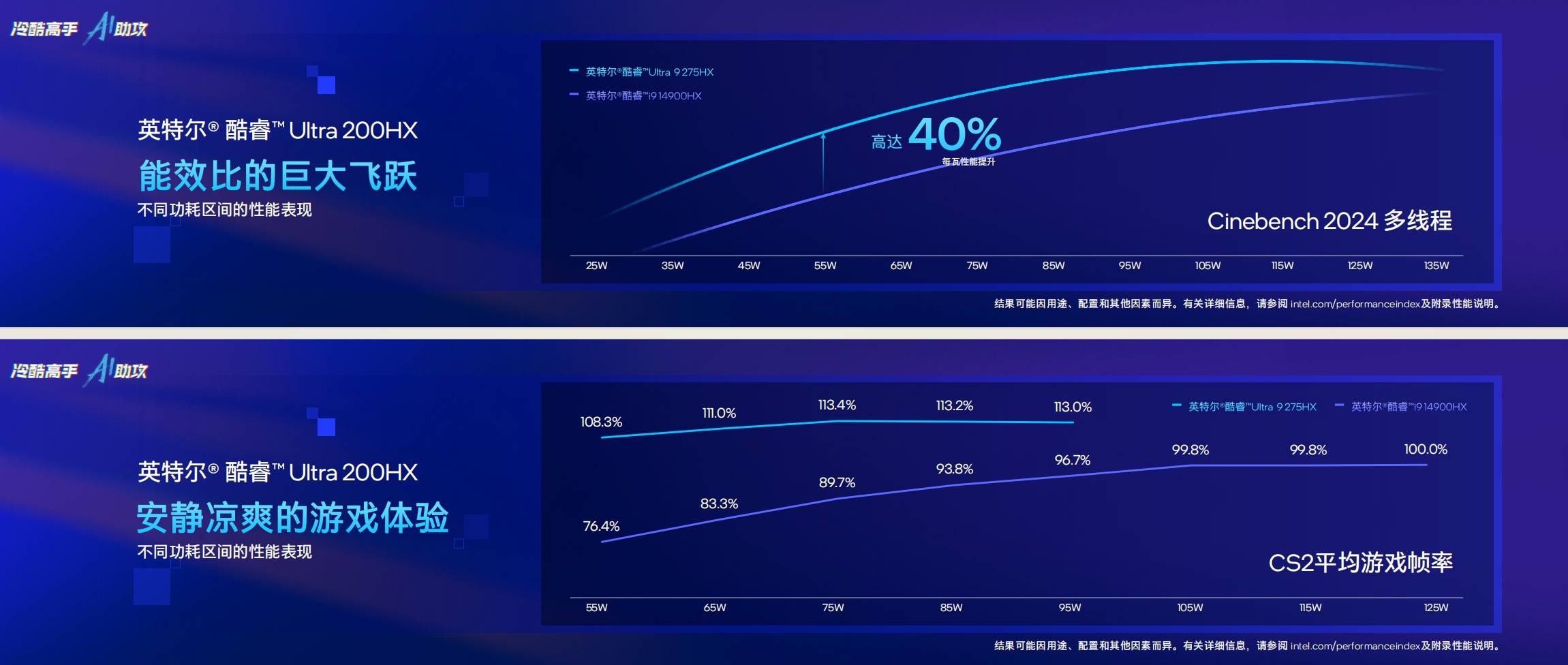
Core i9 14900HX-এর সাথে তুলনা করে, Intel Core Ultra 9 275HX-এর প্রতি ওয়াট পারফরম্যান্সে 40% উন্নতি হয়েছে। "CS2" গেমের সাথে তুলনা করে যেখানে Core i9 14900HX-কে 125W পাওয়ার খরচ ছেড়ে দিতে হয় সর্বোচ্চ গেম পারফরম্যান্সে পৌঁছানোর জন্য, Intel Core Ultra 9 275HX যখন পাওয়ার খরচ 75W এ রিলিজ হয় তখন সর্বোচ্চ পারফরম্যান্সে পৌঁছায়, এবং এই পারফরম্যান্সটি Core i9 1490p the power consumption এ যখন রিলিজ হয় তখন এর থেকে বেশি হয়। এর মানে হল যে এটি আরও রক্ষণশীল পাওয়ার সাপ্লাই সহ নোটবুক প্ল্যাটফর্মগুলির জন্য আরও উপযুক্ত।
কম বিদ্যুত খরচের সাথে উচ্চ কর্মক্ষমতা অর্জনের অর্থ হল নিম্ন তাপমাত্রা এবং হ্রাস তাপ অপচয়ের চাপ। প্রেস কনফারেন্সে দেখানো হয়েছে কীভাবে "সভ্যতা 6" গেমটি বিভিন্ন প্ল্যাটফর্মে চলে। একই পারফরম্যান্সের অধীনে, Intel Core Ultra 9 275HX মডেলের চলমান শব্দ হল 31 ডেসিবেল, যেখানে Core i9 14900HX এর চলমান শব্দ হল 46 ডেসিবেল। পার্থক্য বেশ সুস্পষ্ট।
কর্মক্ষমতা এবং শক্তি দক্ষতা সম্পর্কে কথা বলার পরে, আসুন AI-তে Intel Core Ultra 9 200HX সিরিজের অগ্রগতি সম্পর্কে কথা বলি, বিশেষ করে গেম AI।

Intel Core Ultra 9 200HX সিরিজ NPU, CPU এবং GPU এর মাধ্যমে AI ক্ষমতা উপলব্ধি করে। বিশেষ করে, গেম AI-তে, NPU প্রধানত গেমের দৃশ্য স্বীকৃতির জন্য দায়ী, যেমন দৃশ্য স্বীকৃতি, মানচিত্র স্বীকৃতি, চরিত্র স্থানাঙ্ক, NPV/নায়ক স্বীকৃতি, পয়েন্ট স্বীকৃতি ইত্যাদি; COU শুধুমাত্র অডিও স্বীকৃতি, প্রধান নিয়ন্ত্রণ যুক্তি এবং সিস্টেম নিয়ন্ত্রণ করতে হবে, এবং GPU প্রধানত বড় ভাষা মডেল এবং RAG (পুনরুদ্ধার-বর্ধিত প্রজন্ম, পুনরুদ্ধার-বর্ধিত প্রজন্ম, বৃহৎ মডেল আউটপুট ফলাফলের নির্ভুলতা অপ্টিমাইজ করতে ব্যবহৃত) মিথস্ক্রিয়া করে।
ইন্টেল কিছু অংশীদারকেও আমন্ত্রণ জানিয়েছে, যেমন নিউ স্মার্ট গেমসের প্রতিষ্ঠাতা চেন ডি এবং হার্ট অ্যান্ড শ্যাডোর সহ-প্রতিষ্ঠাতা ওয়াং বিহাও। তাদের প্রধান পণ্য, গেম সহকারী, Intel Core Ultra 9 200HX সিরিজের উপর ভিত্তি করে গেম এআই ক্ষমতা রয়েছে।
নৈমিত্তিক খেলোয়াড়দের জন্য, "ব্ল্যাক মিথ: উকং" এর গেমের অসুবিধাটি উচ্চ দিকে রয়েছে এবং মানচিত্রটিও বিকৃত করা হয়েছে। খেলোয়াড়রা সম্ভবত প্রথম কয়েকটি বসের মধ্যে আটকে যেতে পারে, বা মানচিত্রের কাছাকাছি যেতে পারে না এবং এইভাবে প্লটটি এগিয়ে নিতে পারে না। Intel Core Ultra 9 200HX সিরিজের AI কম্পিউটিং পাওয়ার, গেম অ্যাসিস্ট্যান্টের দৃশ্যের স্বীকৃতি এবং অডিও ইন্টারঅ্যাকশনের সাথে, এটি বস যুদ্ধের সময় সংশ্লিষ্ট পরামর্শ দিতে পারে, যেমন বসের আক্রমণ এড়াতে হয়, বসকে কীভাবে পরাজিত করতে হয়, ইত্যাদি, অবশ্যই, এতে গেম গাইডেন্স ফাংশন ইত্যাদিও অন্তর্ভুক্ত রয়েছে।
# aifaner এর অফিসিয়াল WeChat পাবলিক অ্যাকাউন্ট অনুসরণ করতে স্বাগতম: aifaner (WeChat ID: ifanr)। যত তাড়াতাড়ি সম্ভব আপনাকে আরও উত্তেজনাপূর্ণ সামগ্রী সরবরাহ করা হবে।
